Cara Membuat Related Posts Di Bawah Artikel Atau membuat artikel berkaitan dibawah postingan. Related posts yang ringan dan cepat loading ini sangat penting pada suatu blog , karena selain bisa menunjang SEO , related posts juga berfungsi untuk memudahkan pengunjung untuk mengakses artikel kita yang berkaitan dengan artikel yang sedang di baca oleh pengunjung.
- Cara membuat related post
- Artikel berkaitan dibawah postingan blog
- Widget related post yang cepat loading
- Artikel terkait otomatis dibawah artikel

Dengan artikel berkaitan yang simple dan cepat loading, maka pengunjung lebih bisa berlama-lama menelusuri blog kita, dan tentunya dengan Related Posts Di Bawah Artikel ini akan menunjang profesionalitas blog kita.
Fungsi dari related posts adalah menampilkan artikel yang berkaitan yang ada dalam blog kita. Masih belum paham..? misalnya sobat memposting artikel dengan label ikan bandeng, blogger tutorial, desain blogger, atau apa aja deh maka jika pengunjung mengklik artikel kita yang misalnya berlabel tutorial blog maka akan muncul menu dibawah postingan kita yang menyajikan artikel-artikel yang berlabel tutorial blogger.
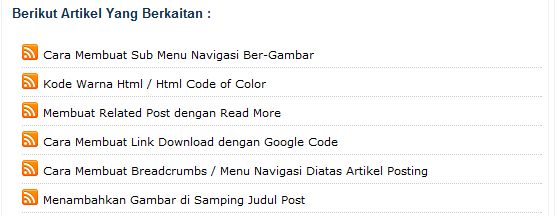
Dibawah ini tampilan dari related posts nya :
Cara Membuat Related Posts Di Bawah Posting artikel.
1.Log in ke blogger dengan akun yang anda miliki.
2.Klik rancangan.
3.Edit Html » Centag kotak Expand template widget.
4.Cari kode /head>
<style> #related-posts { float : left; width : 540px; margin-top:20px; margin-left : 5px; margin-bottom:20px; font : 11px Verdana; margin-bottom:10px; } #related-posts .widget { list-style-type : none; margin : 5px 0 5px 0; padding : 0; } #related-posts .widget h2, #related-posts h2 { font-size : 20px; font-weight : normal; margin : 5px 7px 0; padding : 0 0 5px; } #related-posts a { text-decoration : none; } #related-posts a:hover { text-decoration : none; } #related-posts ul { border : medium none; margin : 10px; padding : 0; } #related-posts ul li { display : block; background : url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhcoyuYmhY5zCiKzUEhmexlbi8ZWK0ZAuR2OxidXm-xhdAHjQrKMDEIaegxNPScmHjHGYZBlBarzaPqgJTod999xsN-jjWBcUY70KU7Y44qUuCRoAO_KSs5Nj6nYpMpzUx4Xp0W_o3Pr4E/") no-repeat 0 0; margin : 0; padding-top : 0; padding-right : 0; padding-bottom : 1px; padding-left : 21px; margin-bottom : 5px; line-height : 2em; border-bottom:1px dotted #cccccc; } </style> <script src='http://fispol.com/bisnis/vom.js' type='text/javascript'/>
5.Sekarang cari kode <data:post.body/> jika ada dua pilih yang kedua dan letakkan kode di bawah ini dibawah kode <data:post.body/>.
<b:if cond='data:blog.pageType == "item"'>
<div id="related-posts">
<font face='Arial' size='3'><b>Related Posts : </b></font><font color='#FFFFFF'><b:loop values='data:post.labels' var='label'><data:label.name/><b:if cond='data:label.isLast != "true"'>,</b:if><b:if cond='data:blog.pageType == "item"'>
<script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels&max-results=5"' type='text/javascript'/></b:if></b:loop> </font>
<script type='text/javascript'> removeRelatedDuplicates(); printRelatedLabels();
</script>
</div></b:if>
6.Related Post selesai dibuat dan lihat hasilnya.
Sekian tutorial tentang Cara Membuat Related Posts Di Bawah Posting semoga bisa bermanfaat bagi kita semua. Bila masih ada kesulitan tentang cara membuat Artikel yang berkaitan dibawah artike ini, jangan sungkan bertanya dikotak komentar.










2 komentar:
postingan artikel yang bertautan memang membuat pengguna penasaran sob. thanks infonya
Simpel dan elegan. Ada yg pakai model thumbnail (gambar) namun menurut saya cukup membebani load, kecuali paham coding sehingga bisa mengakali kode-kode yg tidak perlu.
Posting Komentar